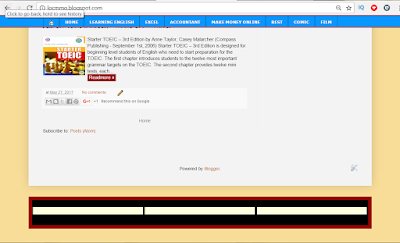
Lowerbar footer
First,
Insert before ]]></b:skin> this code
/*----- lowerbar footer -----*/
#lower {
border: #960100 10px solid;
margin:auto;
width: 960px;
padding: 0px 0px 10px 0px;
margin-top:30px;
background:#000000;
}
}
#lower a {
color: #DBDBDB;
font-family: Verdana;
}
#lower-wrapper {
margin:auto;
font: bold 13px Verdana;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
background:lightyellow;
float: left;
color: red;
font-family: Verdana;
margin: 0px 3px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 10px 20px;}
.lowerbar h2 {
margin:0px 0px 10px 0px;
padding:3px 0px 3px 0px;
text-align: left;
color:#fff;
text-transform:uppercase;
font:bold 16px Verdana;
border-bottom:black 3px double;
}
.lowerbar ul {
list-style:none;
margin: 0;
padding: 0;
}
.lowerbar li a {
width: 240px;
font-family: Verdana;
background: #30ee50;
border: red 2px ridge;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar li a:visited {
width:240px;
font-family:Verdana;
background:#30ee50;
border: #30ee50 1px solid;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar li a:hover {
background: #f6a765;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar a {
font-family: Verdana;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
float:left;
-moz-border-radius: 5px;
padding: 0.5em;
margin-right: 3px;
margin-bottom: 11px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar a:hover {
background: #4f4f4f;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
Second, insert before </body> this code
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/></div></div>
Ok, done


No comments:
Post a Comment